Study/Javascript
실행 컨텍스트
kdhoooon
2022. 6. 21. 08:39
소스코드의 종류
- 전역 코드(global code)
- 전역에 존재하는 소스코드
- 전역에 정의된 함수, 클래스 등의 내부코드는 포함되지 않음
- 함수 코드(function code)
- 함수 내부에 존재하는 소스코드
- 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않음
- eval 코드(eval code)
- 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드
- 모듈 코드(module code)
- 모듈 내부에 존재하는 소스코드
- 모듈 내부의 함수, 클래스 등의 내부코드는 포함되지 않음
코드 별 실행 컨텍스트 생성 과정 및 관리 내용
- 전역 코드
- 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성
- var 키워로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 함
- 전역 코드 평가 -> 전역 실행 컨텍스트 생성
- 함수 코드
- 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리
- 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결
- 함수 코드 평가 -> 함수 실행 컨텍스트 생성
- eval 코드
- strict mode(엄격 모드)에서 자신만의 독자적인 스코프 생성
- eval 코드가 평가 -> eval 실행 컨텍스트 생성
- 모듈 코드
- 모듈별로 독립적인 모듈 스코프 생성
- 모듈 코드 평가 -> 모듈 실행 컨텍스트 생성

소스코드 평가와 실행
- 자바스크립트 엔진에서 소스코드 실행 과정 = 소스코드의 평가 + 소스코드의 실행
- 소스코드 평가
- 실행 컨텍스트 생성
- 변수 , 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록
- 소스코드 실행
- 런타임이 시작
- 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득
- 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록

var x;
x = 1;코드 실행시에 과정에 따른 컨텍스트 변화를 살펴 보면

순서
- 소스코드 평과 과정에서 `var x;` 를 실행
- 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화 된다.
- 소스코드 실행 과정에서 변수 할당문 `x = 1;`만 실행
- 이때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인
- 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인
- x 변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리
실행 컨텍스트의 역할
- 스코프, 식별자, 코드 실행 순서 등의 관리가 필요
- 소스 코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역
- 실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리됨
- 식별자와 스코프는 렉시컬 환경으로 관리, 코드 실행 순서는 실행 컨텍스트 스택으로 관리
const x = 1;
const y = 2;
function foo(a){
const x = 10;
const y = 20;
console.log(a + x + y); // ?
}
foo(100);
console.log(x + y); //?- 전역 코드 평가
- 소스코드 평가 과정에서 선언문만 먼저 실행
- 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고, 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록
- 이 과정에서 var 키워드로 선언된 변수와 함수 선언문으로 정의된 전역함수는 전역 객체의 프로퍼티와 메서드가 됨
- 전역 코드 실행
- 전역 코드 평가 과정이 끝나면 런타임이 시작 되어 전역 코드가 순차적으로 실행
- 전역 변수에 값이 할당, 함수는 호출
- 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 중단하고 함수 내부의 코드를 실행
- 함수 코드 평가
- 함수 호출에 의해 코드 실행 순서가 변경 되어 함수 내부로 진입하면 함수 내부의 문들을 실행하기 앞서 평가를 함
- 매개변수, 지역 변수 선언문이 먼저 실행
- 결과로 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록
- 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정
- 함수 코드 실행
- 매개변수와 지역 변수에 값이 할당 됨
- console.log 메서드가 호출
- console.log 메서드 호출을 위해 식별자인 console을 스코프 체인을 통해 검색 -> 전역 객체에 프로퍼티로 존재하기 때문에 전역 객체의 프로퍼티가 마치 전역변수 처럼 전역 스코프를 통해 검색이 가능해야 함
- a + x + y 가 console.log 메서드에 의해 평가 됨
- 메서드 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속 함
실행 컨텍스트 스택
- 코드의 실행 순서를 관리
- 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓임
- 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행중인 코드의 실행 컨텍스트가 됨
- 스택 최상위 실행 컨텍스트 = 실행 중인 실행 컨텍스트(running execution context)
const x = 1;
function foo() {
const y = 2;
function bar(){
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();
순서
- 전역 코드의 평가와 실행
- foo 함수 코드의 평가와 실행
- bar 함수 코드의 평가와 실행
- foo 함수 코드로 복귀
- 전역 코드로 복귀
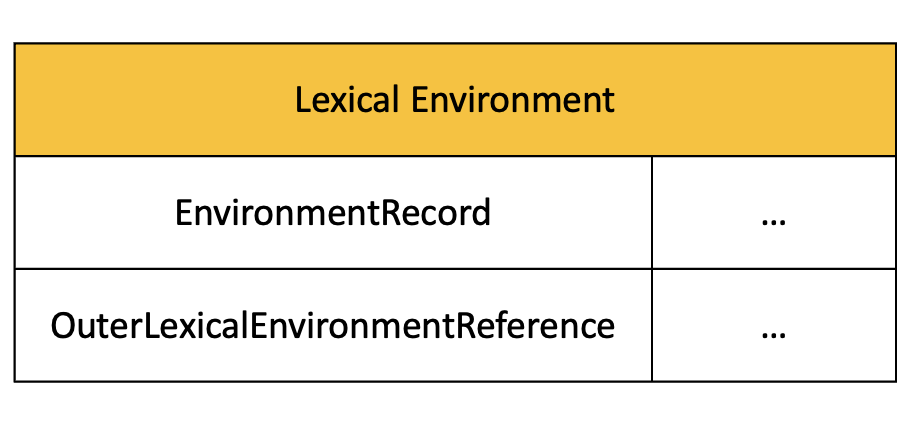
렉시컬 환경
- 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료 구조로 실행 컨텍스트를 구성하는 컴포넌트
- 스코프와 식별자를 관리
- 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리
- 즉, 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체
- 생성 초기에는 렉시컬환경 컴포넌트와 실행환경 컴포넌트가 하나의 동일한 렉시컬 환경을 참조, 이 후 몇 가지 상황을 만나면 실행 환경 컴포넌트를 위한 새로운 렉시컬 환경을 생성함

- 환경 레코드(Environment Record)
- 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩 된 값을 관리하는 저장소
- 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있음
- 외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)
- 외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킴
- 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말함
- 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드인 스코프 체인을 구현
실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b){
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20);위 코드 기준으로 설명을 하면
- 전역 객체 생성
- 전역 코드 평가
- 전역 코드 실행
- foo 함수 코드 평가
- foo 함수 코드 실행
- bar 함수 코드 평가
- bar 함수 코드 실행
- bar 함수 코드 실행 종료
- foo 함수 코드 실행 종료
- 전역 코드 실행 종료
실행 컨텍스트와 블록 레벨 스코프
- var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따름
- let, const 키워드로 선언한 변수는 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따름
- 블록 레벨 스코프를 생성하는 모든 블록문은 for 문의 변수 선언문에 let 키워드를 사용하면 코드 블록이 반복해서 실행 될 때마다 코드 블록을 생성한다.
- 만약 for 문 안에 정의 된 함수가 있다면 함수의 상위 스코프는 for 문의 코드 블록이 생성한 렉시컬 환경이다.
- 블록 실행이 종료되면 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.
let x = 1;
if(true){
let x = 10;
console.log(x);
}
console.log(x);
위 코드에서 if 문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야한다. 이렇게 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if 문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다. if 문 코드 블록이 실행이 종료 되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.